In this article we will discuss, to bind data from xml file to chart control in asp.net. we need to create xml file with name Visitors.xml.
Step 1: create a drowpdownlist and bind chart type name on it and set AutoPostBack to true. We can change chart type as our wish.
Step 2: Copy and paste the following code in Visitors.xml.
<?xml version="1.0" encoding="utf-8" ?>
<Visitors>
<Visitor>
<ID>1</ID>
<Day>sun</Day>
<VisitorCount>800</VisitorCount>
</Visitor>
<Visitor>
<ID>2</ID>
<Day>mon</Day>
<VisitorCount>900</VisitorCount>
</Visitor>
<Visitor>
<ID>3</ID>
<Day>tue</Day>
<VisitorCount>700</VisitorCount>
</Visitor>
<Visitor>
<ID>4</ID>
<Day>wed</Day>
<VisitorCount>900</VisitorCount>
</Visitor>
<Visitor>
<ID>5</ID>
<Day>thu</Day>
<VisitorCount>600</VisitorCount>
</Visitor>
<Visitor>
<ID>6</ID>
<Day>fri</Day>
<VisitorCount>750</VisitorCount>
</Visitor>
<Visitor>
<ID>6</ID>
<Day>sat</Day>
<VisitorCount>950</VisitorCount>
</Visitor>
</Visitors>
Step 3: Copy and paste the following code.
Flowchart.aspx:
<table style="border: 1px solid #e2e2e2; font-family: Arial">
<tr>
<td>
<b>Select Chart Type:</b>
</td>
<td>
<asp:DropDownList ID="ChartType" AutoPostBack="true" runat="server"
OnSelectedIndexChanged="ChartType_SelectedIndexChanged">
</asp:DropDownList>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Chart ID="Chart1" runat="server" Width="450px">
<Titles>
<asp:Title Text="website visitors">
</asp:Title>
</Titles>
<Series>
<asp:Series Name="Series1" ChartArea="ChartArea1" ChartType="point">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
<AxisX Title="week">
</AxisX>
<AxisY Title="visitors per day">
</AxisY>
<Area3DStyle Enable3D="True" />
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
</td>
</tr>
</table>
Flowchart.aspx.cs:
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.DataVisualization.Charting;
using System.Web.UI.WebControls;
public partial class _Default : Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
GetChartTypes();
GetChartData();
}
}
private void GetChartData()
{
DataSet ds = new DataSet();
// Read the data from XML fileinto DataSet
ds.ReadXml(Server.MapPath("~/Visitors.xml"));
// Specify the column thatcontains values for X-AXIS
Chart1.Series["Series1"].XValueMember = "Day";
// Specify the column thatcontains values for Y-AXIS
Chart1.Series["Series1"].YValueMembers = "VisitorCount";
// Set DataSet as the DataSourcefor the Chart control
Chart1.DataSource = ds;
// Finally call DataBind
Chart1.DataBind();
}
private void GetChartTypes()
{
foreach (int chartType in Enum.GetValues(typeof(SeriesChartType)))
{
ListItem li = new ListItem(Enum.GetName(typeof(SeriesChartType),
chartType), chartType.ToString());
ChartType.Items.Add(li);
}
}
protected void ChartType_SelectedIndexChanged(object sender, EventArgs e)
{
GetChartData();
this.Chart1.Series["Series1"].ChartType = (SeriesChartType)Enum.Parse(
typeof(SeriesChartType), ChartType.SelectedValue);
}
}
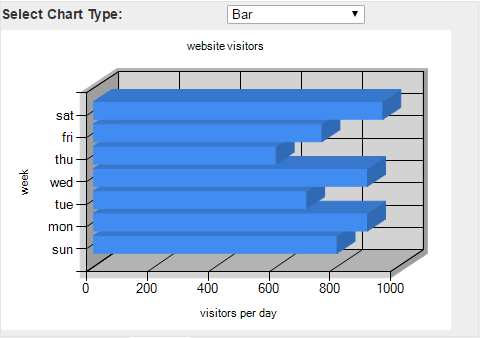
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article